kotak berlangganan via email peganti feedburner

Hallo semua pada kesempatan kali ini saya akan membagikan cara membuat kotak berlangganan via email dengan follow.it sebagai peganti feedburner.
seperti yang kita ketahui berlangganan via email feedburner akan di hentikan 1 bulan lagi tepatnya 1 juli 2021, dan pada postingan sebelumnya juga saya sudah pernah membagikan cara membuat web push notifikasi secara realtime di blogger namun jika ingin tetap mempertahankan kotak berlanggan via email kalian bisa migrasi ke follow.it.
follow.it adalah sebuah platfrom yang menyediakan layanan berlangganan via email seperti feedburner, follow.it memiliki paket gratis dan berbayar, untuk paket gratisnya saja saya rasa sudah cukup karena tidak di batasi jumlah pelanggannya, jika di banddingkan dengan platfrom sejenisnya seperti mailchip kalau saya tidak salah ingat jumlah pelanggan di batasi kurang lebih 2000an pelanggan untuk paket gratisnya.
untuk mengganti feedburner ke follow.it tanpa harus mengubah style kotak berlangganan yang sudah ada karna kita hanya akan mengubah pada from action nya saja, ok buat kalian yang ingin membuatnya mari simak caranya di bawah ini.
Cara Membuat Kotak Berlangganan Via Email Dengan Follow.it Sebagai Peganti Feedburner
silakan kalian kunjungi https://follow.it/ dan daftar terlebih dulu bisa menggunakan akun facebook google atau twitter.

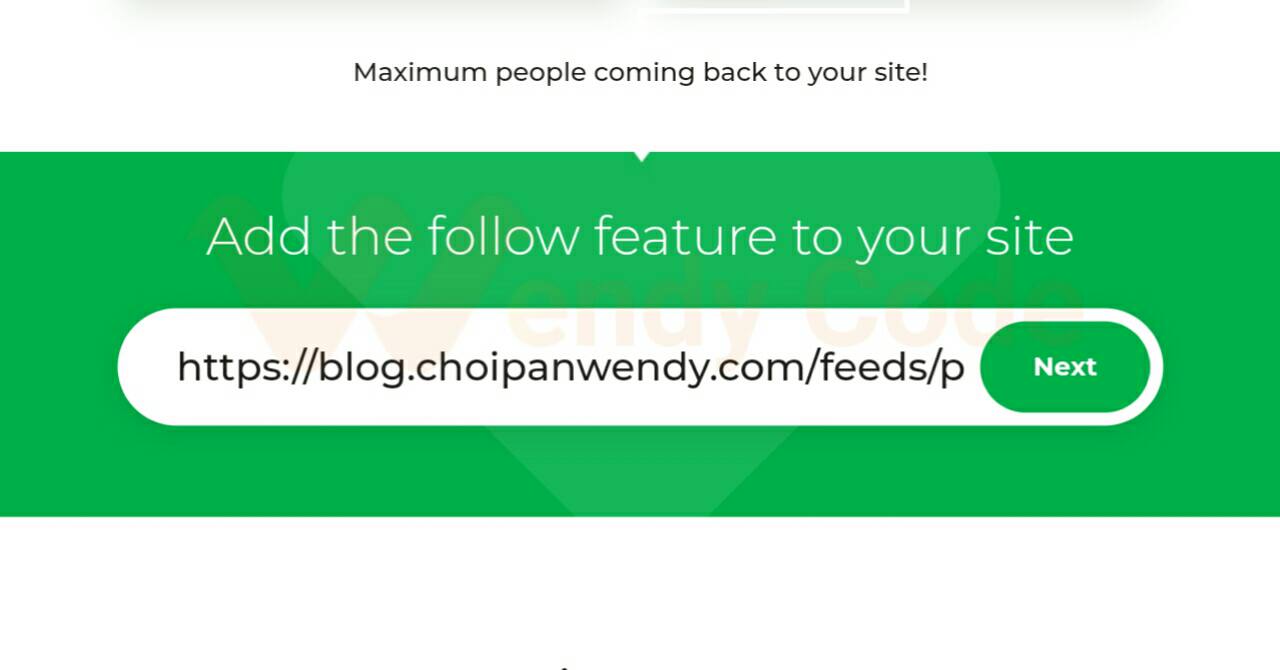
lalu pilih Publishing > Add feed lalu masukkan url feed blog kalian di kotak yang di sediakan contoh https://blog.choipanwendy.com/feeds/posts/default dan klik Next.


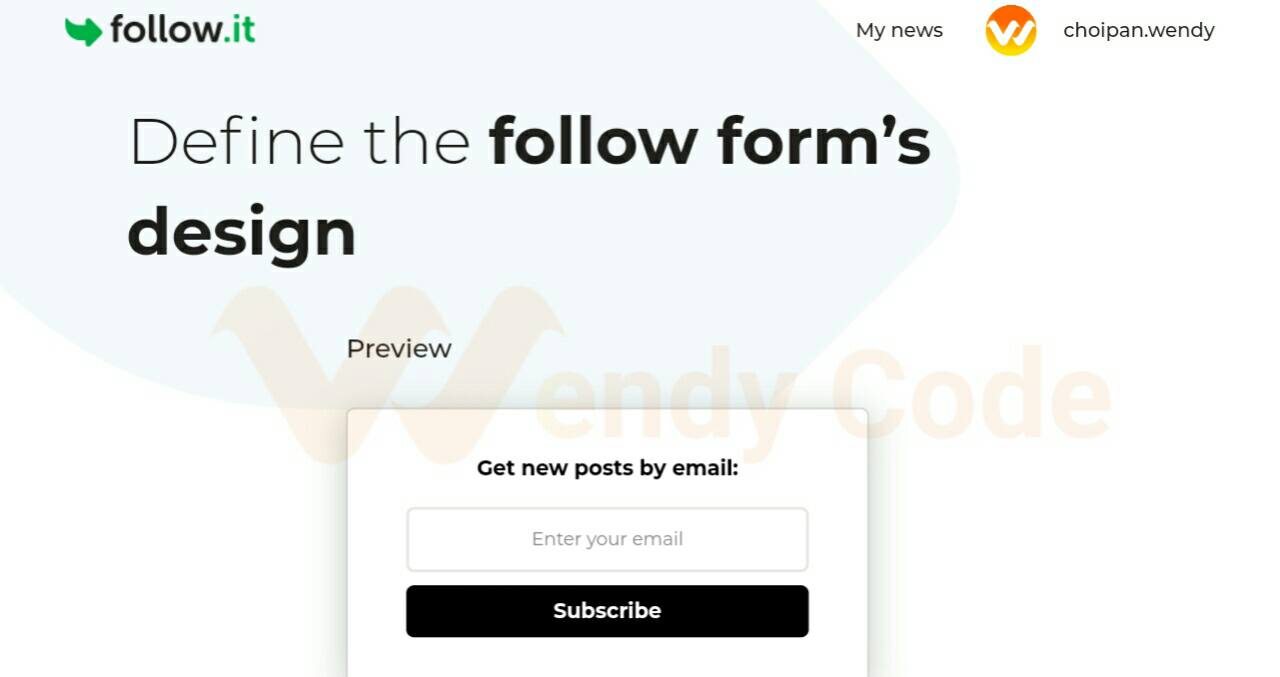
nanti akan terbuka halaman baru seperti di bawah ini, kalian scrol saja ke bawah sampai ketemu kode form action seperti gambar ke 2, salin dan letakkan dulu di notepad kalian, jika sudah klik Continue.


dan akan terbuka halaman baru lagi klik Done! dan klik Continue lalu masukkan email kalian dan klik Start untuk claim feed.



jika sudah silakan cek email kalian, lalu salin kode tag metanya dan letakkan di bawah kode <head> pada edit html blogger, jika sudah lanjut klik link yang ada di email untuk verifikasi.

selanjutnya kita akan mengubah form action feedburner dengan follow.it silakan kalian cari kode seperti di bawah ini pada edit html blogger, jika sudah ketemu gantilah dengan kode form action follow.it yang sudah kalian dapatkan sebelumnya jika sudah klik simpan selesai.
<form action='https://feedburner.google.com/fb/a/mailverify' expr:onsubmit='"window.open(\"https://feedburner.google.com/fb/a/mailverify?uri=" + data:feedPath + "\", \"popupwindow\", \"scrollbars=yes,width=550,height=520\"); return true"' method='post' target='popupwindow'>Untuk Pengguna Template Median-Ui V.1.6
pada template median-ui v.1.6 widget berlanggan email ini telah di hapus secara permanan oleh designernya maka itu kalian perlu menambahkannya lagi.
silakan masuk ke blogger > edit html salin css di bawah ini dan letakkan di atas kode ]]></b:skin> atau di atas kode </style> jika sudah silakan klik simpan.
/* Widget FollowByEmail Median-ui 1.6 */
.FollowByEmail{position:relative;padding:18px 20px 25px;border:1px solid var(--contentL);border-radius:4px;font-size:90%}
.FollowByEmail .title{font-size:14px;margin-bottom:15px;color:#48525c}
.FollowByEmail .follow-text{display:block;margin-bottom:18px}
.FollowByEmail .follow-label{position:absolute;top:0;right:0;display:flex;align-items:center;padding:0 15px;height:54px;cursor:pointer}
.FollowByEmail .follow-label svg.line{height:19px;stroke:var(--linkC)}
.FollowByEmail form,.FollowByEmail > *{position:relative;z-index:1}
.FollowByEmail input[type=submit]{margin-top:13px;width:100%;border-radius:4px}
.drK .FollowByEmail .title{background-color:var(--darkB);color:var(--bodyB)}
.drK .FollowByEmail{border-color:var(--contentL)}lanjut masuk ke tata letak > side-widget > tambahkan gadget > HTML/Javascript biarkan judulnya kosong pada bagian konten masukkan html di bawah ini.
<div class='FollowByEmail'>
<h3 class='title'>
Follow by Email
</h3>
<div class='follow-inner'>
<label class='follow-text' for='email-input'>
<span>Dapatkan pembaruan langsung di kotak masuk Anda.</span>
</label>
<form action='https://api.follow.it/subscription-form/aTNwelNzbG1NTEc2SHdBam5scEkyNDVIcVdXa3M2L0tpMU1QU3ZMOWhwZWpuMmNoR1ppRld0bnhRbVIyUHdVZTFtQjdERGk1MU45L3JGam11NUlYckdxZHB4bjZ0NmxhSkZMUnBZU3lmdW5OdjBQSHN0MkR6N08zRzl4MGEzeTF8b09hMmV1R0VEbEFFcVFsNW84MjhFOGc3Q0JqLzBWSXUzTW9nTmRpQU9DST0=/8' method='post' target='_blank'>
<input autocomplete='on' class='follow-address' id='email-input' name='email' placeholder='e.g. youremail@gmail.com' type='email'/>
<input class='follow-submit' id='email-submit' type='submit' value='Langganan'/>
<label class='follow-label' for='email-submit'>
<svg class='line' viewbox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'><path class='svg-c' d='M17.2677 9.06113L13.0023 12.4954C12.1951 13.1283 11.0635 13.1283 10.2563 12.4954L5.95424 9.06113'></path><path d='M6.88787 3.5H16.3158C17.6752 3.51525 18.969 4.08993 19.896 5.0902C20.823 6.09048 21.3022 7.42903 21.222 8.79412V15.322C21.3022 16.6871 20.823 18.0256 19.896 19.0259C18.969 20.0262 17.6752 20.6009 16.3158 20.6161H6.88787C3.96796 20.6161 2 18.2407 2 15.322V8.79412C2 5.87545 3.96796 3.5 6.88787 3.5Z'></path></svg>
</label>
<input name='uri' type='hidden' value=''/>
<input name='loc' type='hidden' value='en_US'/>
</form>
</div></div>pada url yang saya tandai silakan di ganti dengan url form action yang telah kalian dapatkan sebelumnya jika sudah klik simpan selesai. ok jadi sekian cara membuat kotak berlangganan via email dengan follow.it sebagai peganti feedburner semoga bermanfaat dan terima kasih sudah berkunjung.
7 komentar
Trust me its work!